Mesh网格
ThreeJS中,Mesh表示基于以三角形为多边形网格(polygon mesh)的物体的类,同时也作为其它类的基类。

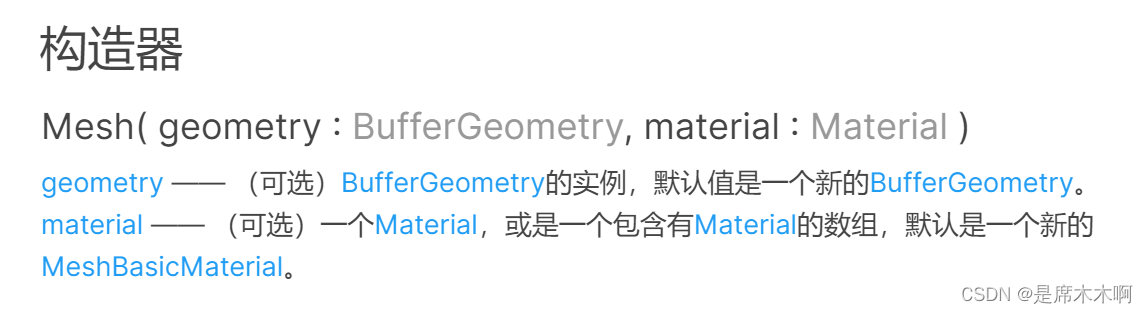
通过Mesh网格,我们可以组合Geometry几何体与Material材质属性,在3D世界中,定义一个物体。例如:之前我们创建的立方体物体,
//TODO:创建几何体
const geometry = new THREE.BoxGeometry(1, 1, 1);
//TODO:创建材质
const material = new THREE.MeshBasicMaterial({ color: 0x00ff00 });
//TODO:创建网格
const mesh = new THREE.Mesh(geometry, material);创建之后,只需要将其add添加到scene场景中即可,
//TODO:将网格添加到场景中
scene.add(mesh);Mesh:物体位移
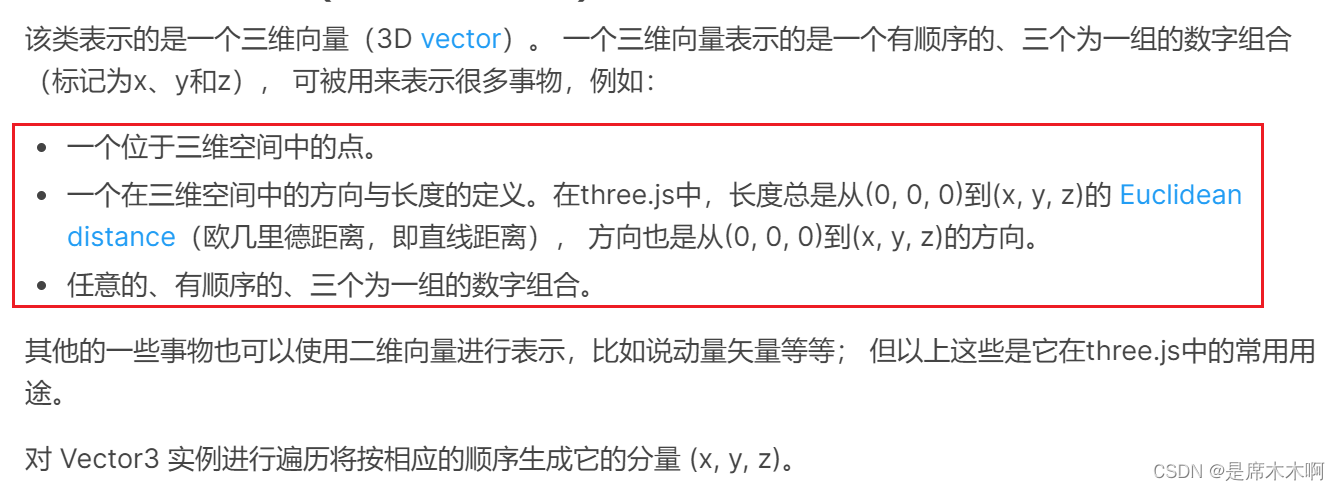
Vector3三维向量

Mesh网格提供了position局部位置属性,通过修改该属性值,可以定义物体的位移。

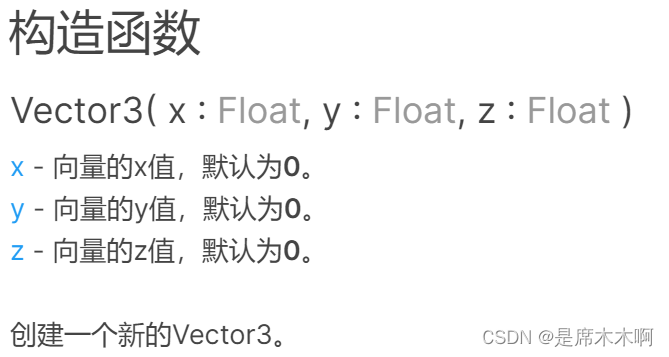
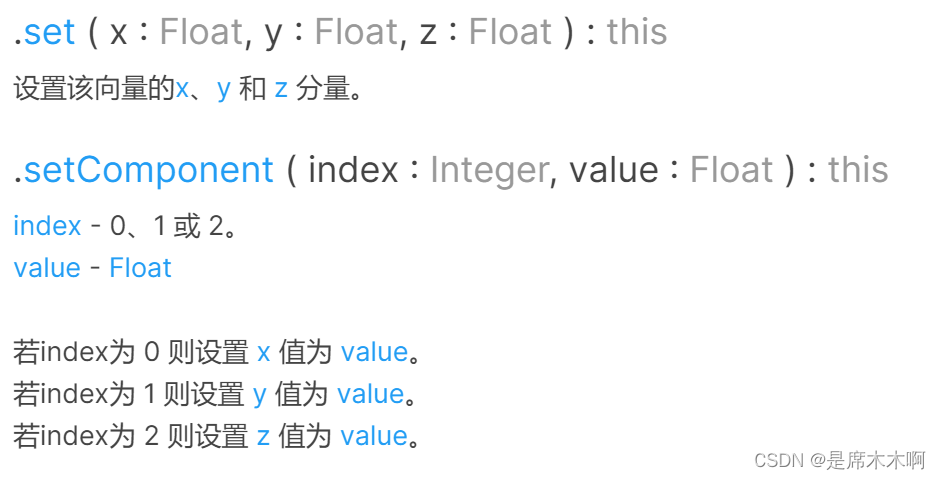
position局部位置属性是Vector3类型,表示三维向量,对应于物体的XYZ三个分量。ThreeJS提供了一系列方法,可以用于实现三维向量与标量的运算、三维向量之间的运算。

通过set方法,可以修改position(Vector3类型)局部坐标的分量值,

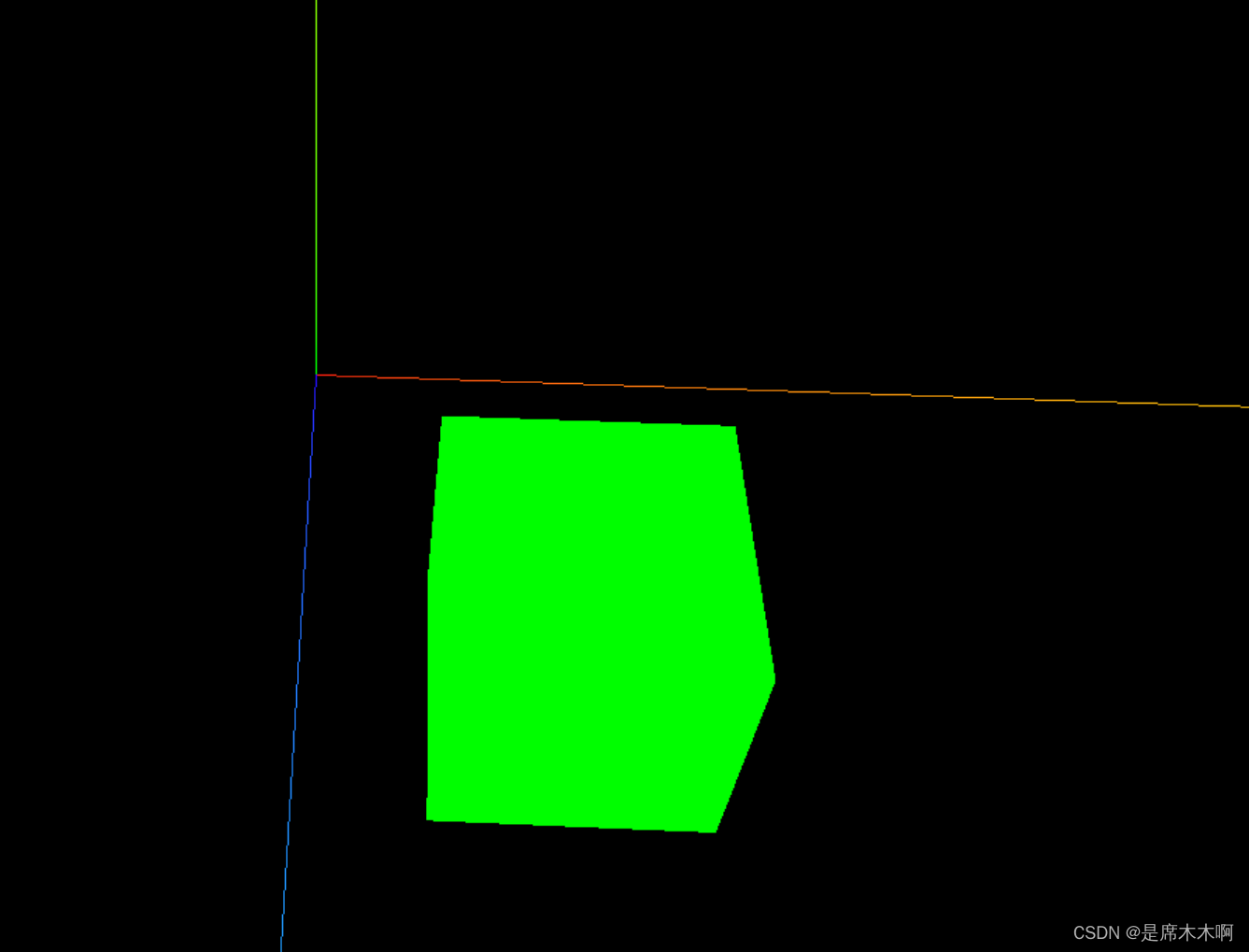
例如,我们将position进行修改,可以看到物体的位移效果,
//TODO:修改物体的position局部坐标属性
mesh.position.set(1,1,2);
Mesh:物体层级关系
Mesh网格所表达的空间实体,相互之间是可以具备层级关系的,但是,一个对象仅能有一个父级。

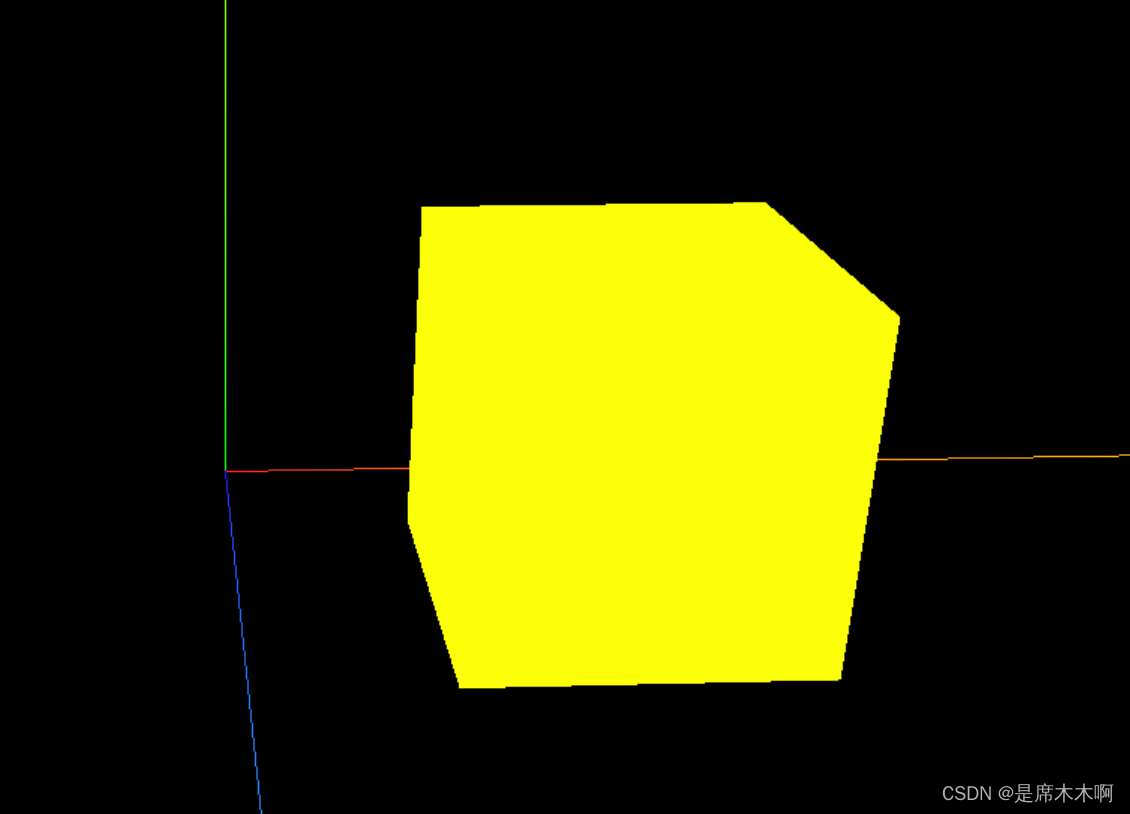
例如:我们为上面定义的立方体添加一个子元素cube1,
//TODO:为mesh物体添加子元素
const material1 = new THREE.MeshBasicMaterial({color:0xffff00});
const cube1 = new THREE.Mesh(geometry,material1);
//TODO:添加到mesh中
mesh.add(cube1);此时,仅仅能够看到新添加的cube1,是因为旧的mesh被新的cube1遮挡住了,两者的位置显然是相同的。

Mesh:父子物体位移关系
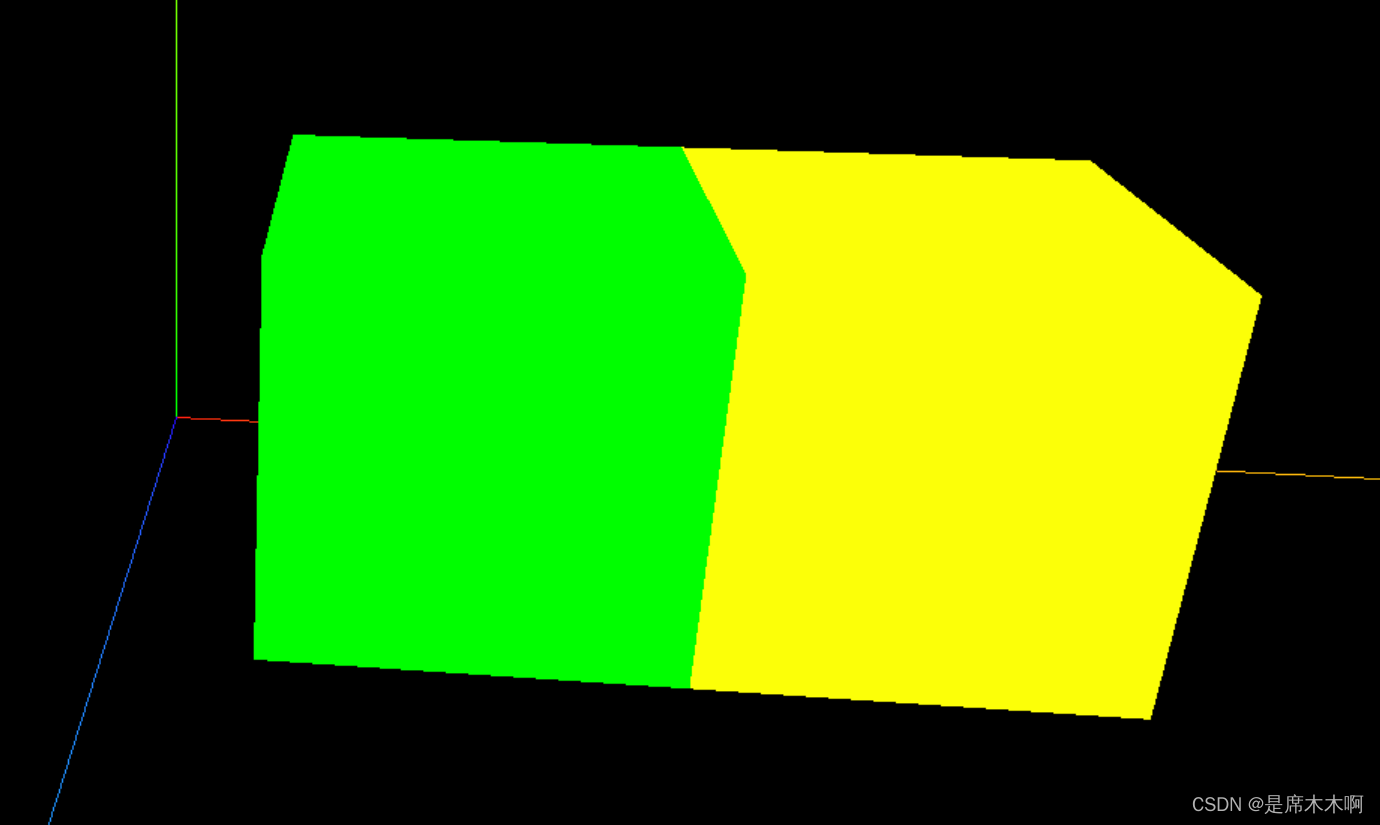
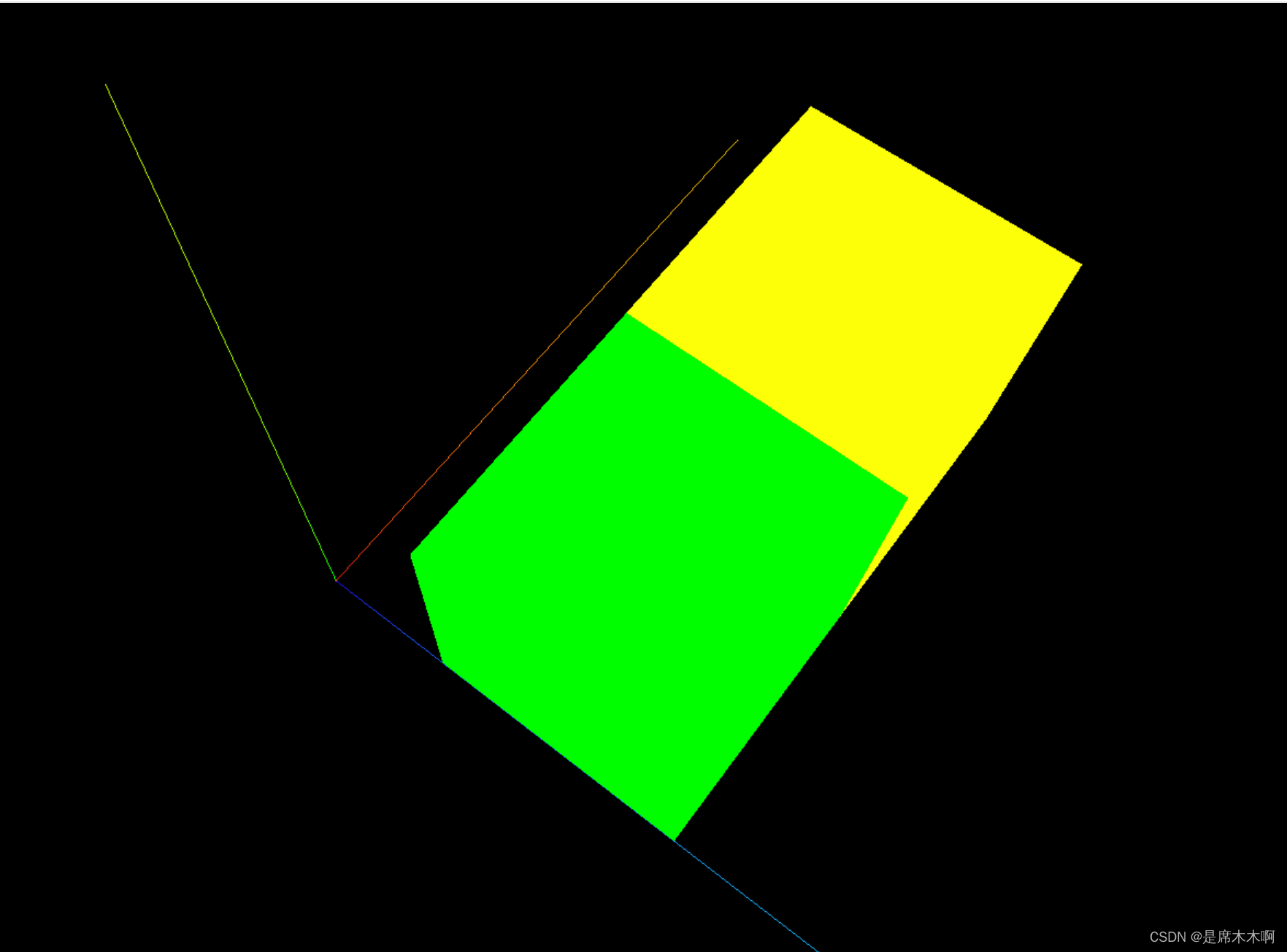
我们尝试修改子物体cube1的局部位置坐标,并查看修改之后的位置关系。
//TODO:为mesh物体添加子元素
const material1 = new THREE.MeshBasicMaterial({color:0xffff00});
const cube1 = new THREE.Mesh(geometry,material1);
//TODO:添加到mesh中
mesh.add(cube1);
cube1.position.set(1,0,0,);可以看到:子物体默认将父物体的位置作为坐标原点,然后进行位移操作;而父元素的局部坐标默认就和世界坐标相一致。

Mesh:物体缩放
Mesh网格提供了scale局部缩放属性,通过修改该属性,可以实现物体的缩放操作。

此时:Vector3的X、Y、Z分量,分别表示在X轴、Y轴、Z轴方向上的缩放比例值。
例如:我们将上面的mesh放大2倍,可以看到:将父物体mesh放大2倍,子物体cube1默认也被放大2倍,
//mesh放大2倍
mesh.scale.set(2,2,2);
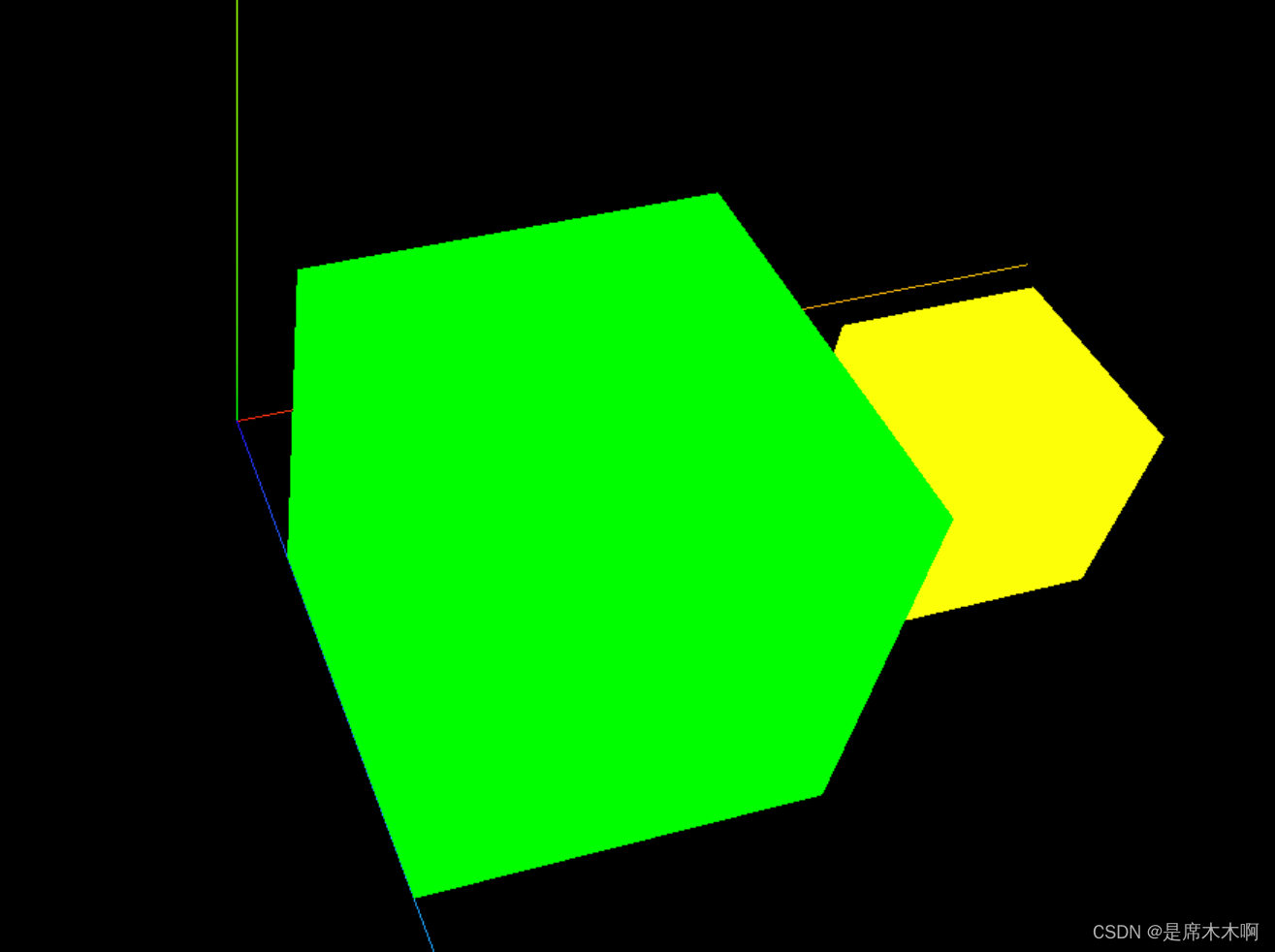
接着,我们将子物体cube1放大0.5倍,
//cube1放大0.5倍
cube1.scale.set(0.5,0.5,0.5);可以看到,子物体cube1被缩小至原来的1/2,但是父物体mesh没有改变。

Mesh:物体旋转

Mesh网格提供了rotation局部旋转属性,通过修改该属性,可以实现物体的旋转操作。
物体旋转是以弧度制为基准的,
欧拉角Euler
欧拉角Euler,描述一个旋转变换,通过指定轴顺序和各个轴向上的制定旋转角度来旋转一个物体。

使用欧拉角旋转物体
例如:我们现在将父物体mesh绕Y轴旋转45度,
//mesh绕Y轴旋转45度
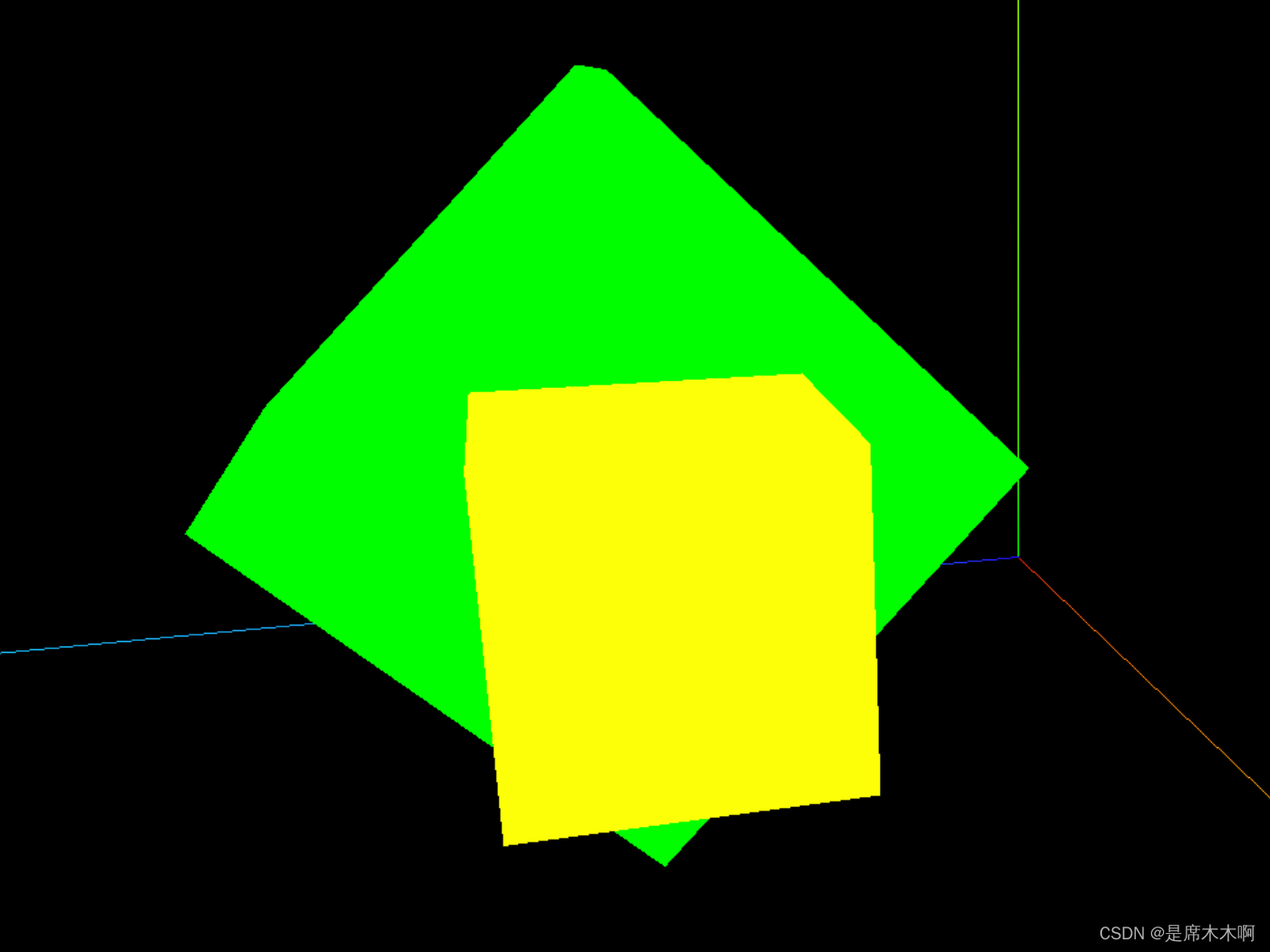
mesh.rotation.x = Math.PI /4 ;可以看到:父物体mesh和子物体cube1都被旋转了,

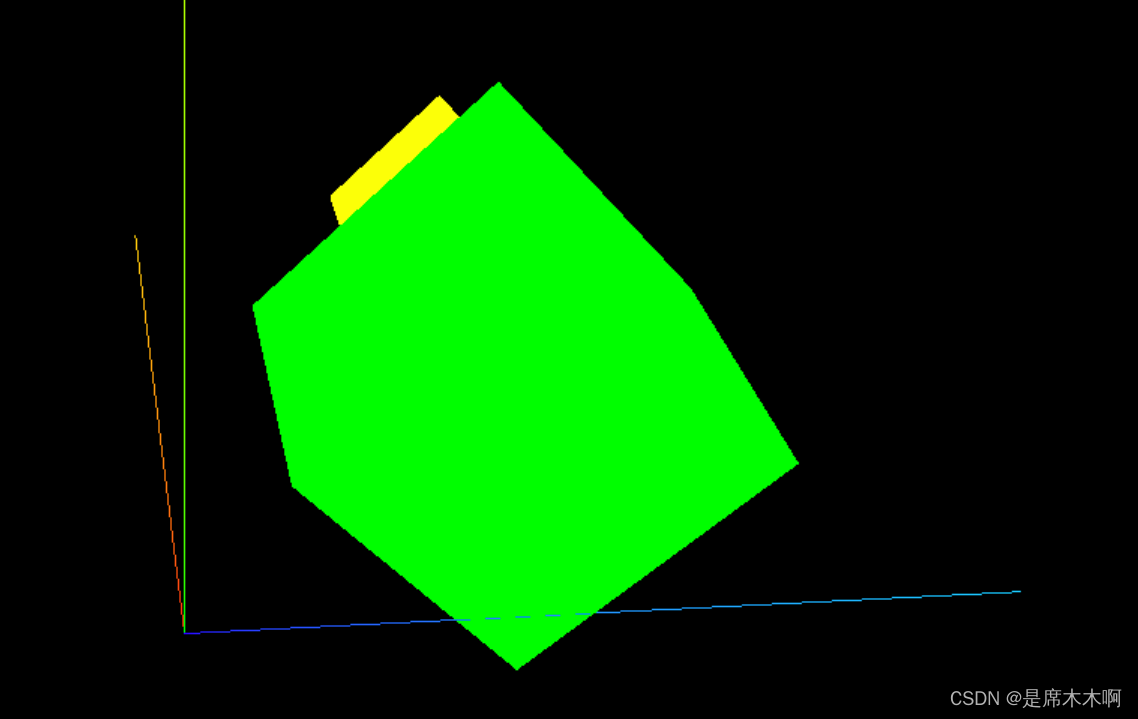
接着,我们将子物体cube1绕Y轴旋转-45度,
mesh绕Y轴旋转-45度
cube1.rotation.x = -Math.PI / 4;可以看到,仅仅是子物体cube1被旋转了,

因此,可以总结:具备层级关系的父物体mesh和子物体cube1,子物体cube1的平移、旋转、缩放都是相对于父物体而言的,即:子物体cube1将父物体的位置视为局部坐标系原点;而父物体的平移、旋转、缩放会直接作用在子物体上。